さて、本日は波打つ線のアニメーションを作ってみましょう。
イラストレーターで波打つ線を作るのは簡単です。
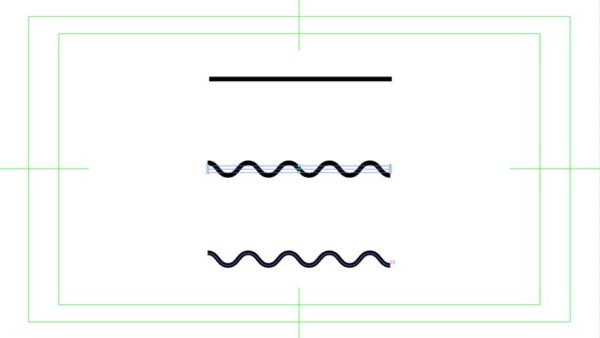
直線ツールかペンツールを使って、線を引き、
効果→パス→ジグザグで効果を付ければいいですね。
パスを波状のものに合わせたければ、
オブジェクト→アピアランスの分割をすればいいだけです。

さて、アフターエフェクトでアニメーションをさせたい場合はどうすればよいでしょうか。
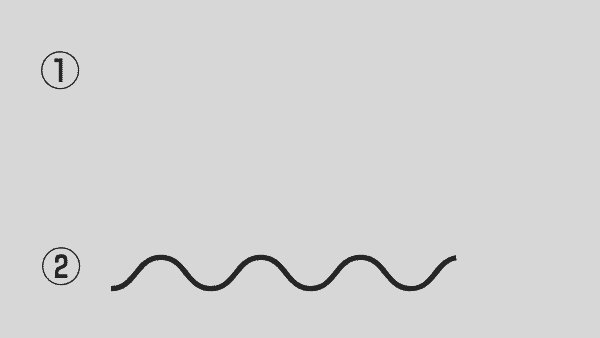
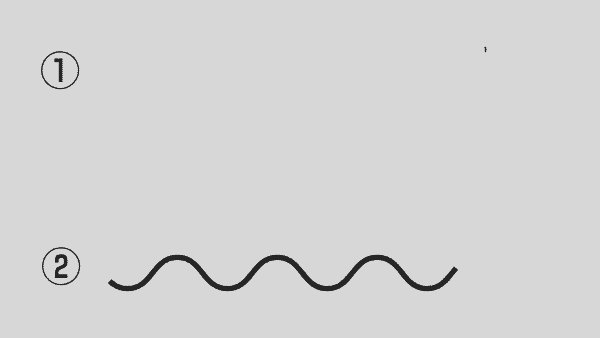
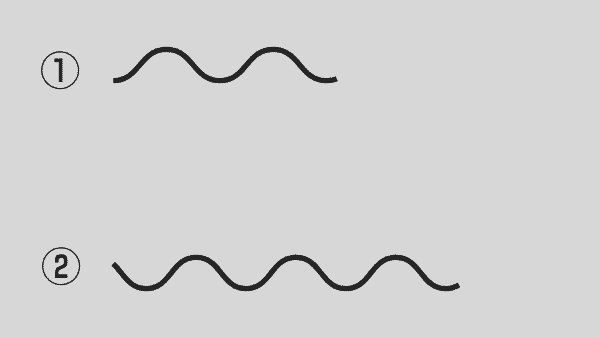
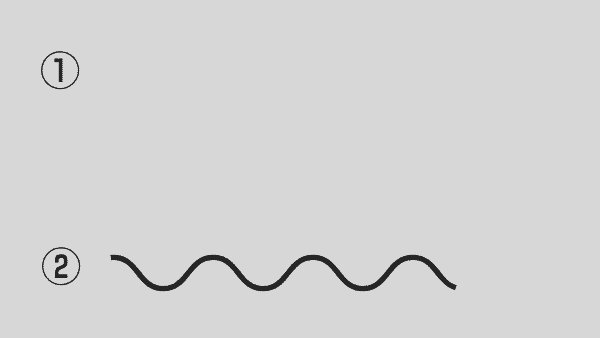
波状のアニメーションには2種類あって、
①in&outする波と
②その場で波立たせたい場合があります。

①の場合は、
線を引いた後、
追加▶→ジグザグで
波の大きさと折り返しの数を指定。
追加▶→パスのトリミングで
in&outのキーフレームを打ってあげればよいだけです。
②の場合は、
追加▶→ジグザグで
波の大きさと折り返しの数を指定。
追加▶→パスのトリミングの
終了点を75~80%くらいに設定。
オフセットを操作して、
反対側から線が出てこない位置になるまでずらしてずらしてキーフレーム。
キーフレームは大体、0→0×80~82°くらいになるはずです。
キーフレームの終わりの点までシーケンスバーを動かし、
グリッドを表示して0の時と同じ位置になるように線を「位置」で動かします。
すると、その場で静止しながら波打つアニメーションができました。
位置とオフセットのキーフレームのストップウォッチを、
alt+クリックでエクスプレッションをオンにし、
「loopOut()」と入れてあげれば、キーフレームがループを繰り返します。
これで①と②のアニメーションができました。
①はシェイプレイヤーのまま、回転、位置など汎用が効きますが、
②の場合は、中心に移動させた後、プリコンポーズして波だけのコンポジションを作ることをお勧めします。
アンカーポイントがずれると、loopOutの関係が少しずれて崩れてしまいますので。
いかがでしたでしょうか。インフォグラフィックスやアニメーションにも使いやすい波打つアニメーション。
是非お試しください!